Back to featured insights
GoCardless WooCommerce: Automate your cash flow and more
GoCardless WooCommerce integration is crucial for e-commerce business owners seeking a seamless payment processing solution. As a leading payment provider, GoCardless facilitates direct debits and bank transfers, enhancing the overall payment experience for customers.
Table of Content
Share
Tired of payment failures, expired cards, and costly fees eating into your profits? GoCardless WooCommerce offers a smarter way to get paid — directly from your customers’ bank accounts. Whether you run subscriptions, memberships, or recurring invoices, this integration delivers lower costs, fewer payment issues, and a seamless checkout experience your customers will trust.
In this post, we’ll explore how GoCardless works with WooCommerce, how to set it up, and how it compares to other popular payment gateways on the market.
What is GoCardless?
GoCardless is a global online payment platform that specializes in Direct Debit. Instead of processing transactions via credit or debit cards, GoCardless enables businesses to automatically pull payments directly from their customers’ bank accounts after receiving a one-time authorization.
This makes it an ideal solution for recurring payments, such as monthly invoices, subscriptions, or installment plans.
Why Choose GoCardless for WooCommerce?
Integrating GoCardless with your WooCommerce store is a strategic decision to build a more resilient and profitable business, especially if you rely on recurring revenue.
Here are the key reasons why:
- Master Subscriptions & Recurring Payments: GoCardless is built for recurring revenue. It uses Direct Debit to pull payments directly from bank accounts, which means you can stop worrying about payment failures from expired or canceled credit cards.
- Slash Involuntary Churn: Drastically reduce customer loss that happens accidentally when a payment fails. By ensuring payments succeed, you keep your hard-earned subscribers for longer.
- Lower Your Transaction Fees: Keep more of your money from every sale. GoCardless bypasses the expensive card networks, resulting in significantly lower transaction costs.
- Automate Your Cash Flow: Stop chasing late payments. Once authorized, you can automatically pull funds on the due date, creating a predictable income stream and freeing up your administrative time.
- Increase Customer Trust: Offer a familiar, secure, and simple payment method that many customers—especially in the UK and Europe—trust and prefer for their regular bills.
How to set up GoCardless WooCommerce
This is the core section of our guide. We will walk through the entire process together, from installing the plugin to getting ready to accept your first payment. Follow these steps carefully to ensure your setup is correct.
Essential Preparations Before Installation
Before you begin, ensure you have the following ready to guarantee a smooth setup:
- Active GoCardless Account: You will need this to link to WooCommerce. We recommend starting with a Sandbox (test) account to safely test the entire process first.
- Valid SSL Certificate (HTTPS): Your website URL must begin with https:// and show a padlock icon in the browser. This is a non-negotiable security requirement for handling payments.
- Required Software Versions: To ensure compatibility, your site must run at least WooCommerce 8.4, WordPress 6.1, and PHP 7.2. You can verify these versions under Tools > Site Health > Info in your WordPress dashboard.
Let’s walk through each step in detail to ensure a smooth GoCardless WooCommerce integration.
Step 1: Install the “GoCardless” for WooCommerce
From your WordPress dashboard, navigate to “Plugins” on the left-hand menu and select “Add New”. This will take you to the plugin directory. In the search bar, type the keyword “GoCardless for WooCommerce”.
In the search results, look for the plugin developed by “WooCommerce”. This is the official and most reliable version. Click the “Install Now” button. The system will automatically download and install the plugin, which only takes a few seconds. Once it’s finished, the button will change to “Activate”. Click it to officially turn the plugin on.
Step 2: Connect your GoCardless account
Once the GoCardless gateway plugin is installed, the next step is to link your GoCardless account. Here’s how to do it:
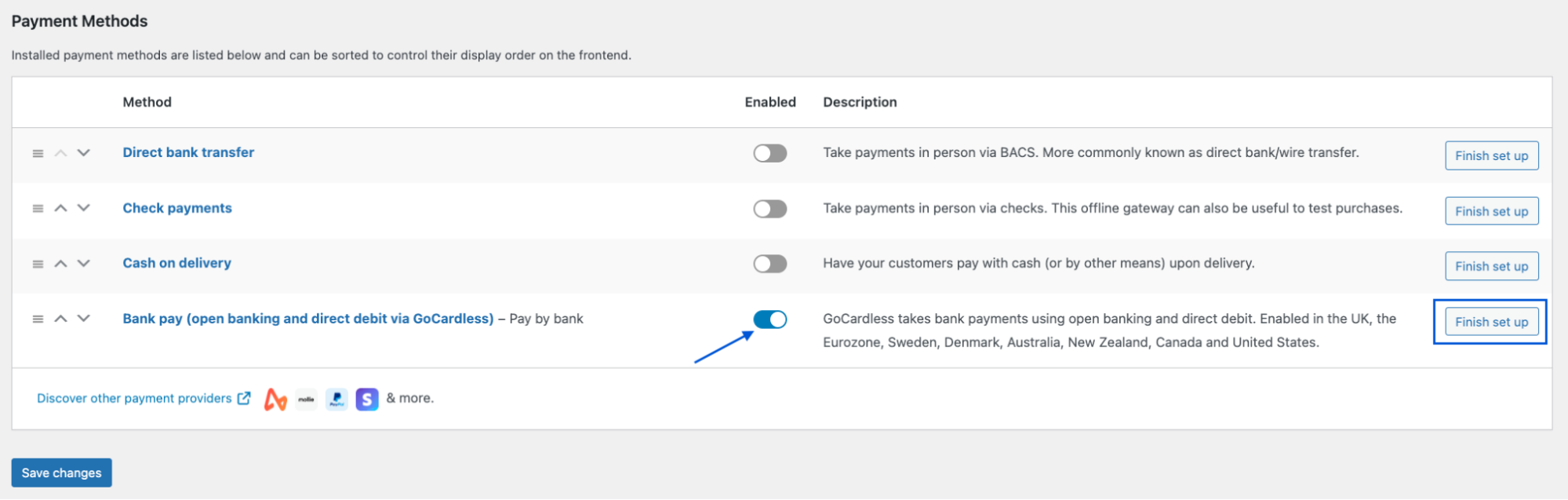
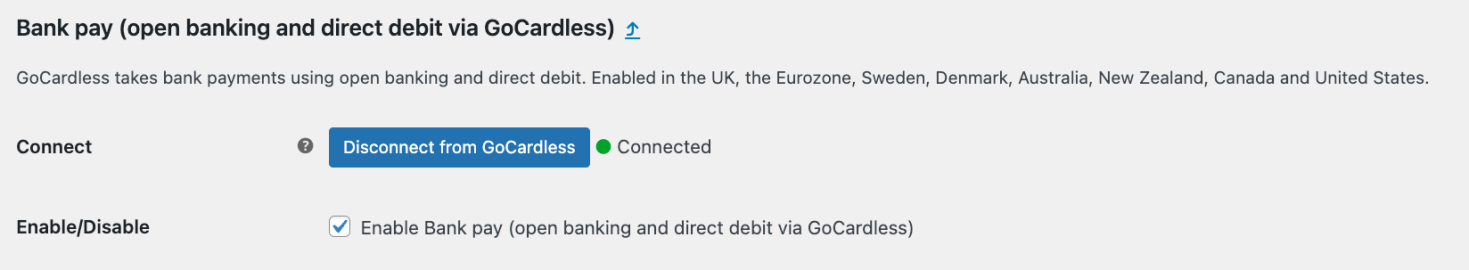
In your WordPress dashboard, go to WooCommerce > Settings > Payments. Turn on the switch under “Enabled” to activate Bank Pay (powered by GoCardless). Next, click “Finish set up” and you’ll be taken to the Bank Pay settings page.
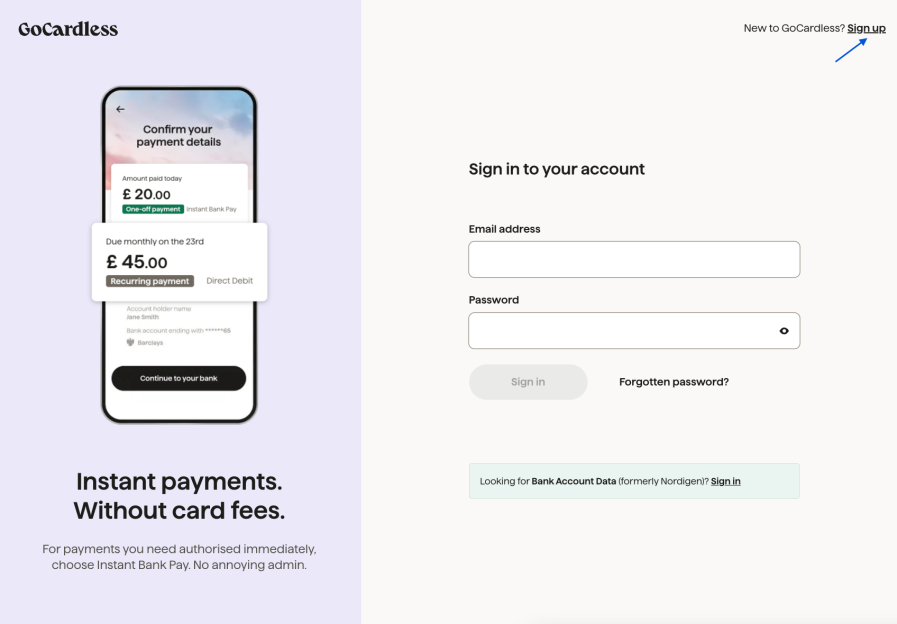
Click on Connect with GoCardless and log in using your GoCardless account credentials. If you don’t have an account yet, simply select “Sign Up” to create one before continuing.
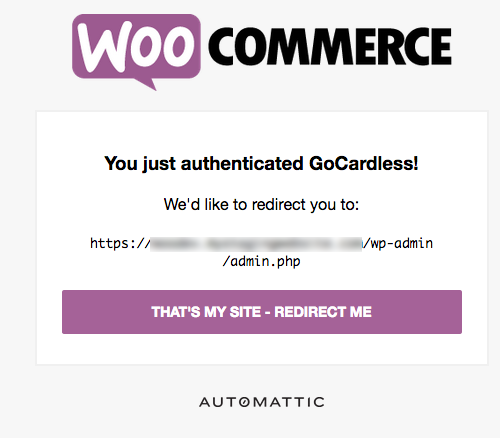
If the connection is successful, you’ll see an authentication notice. Simply click the “That’s My Site – Redirect Me” button to return to your WooCommerce store.
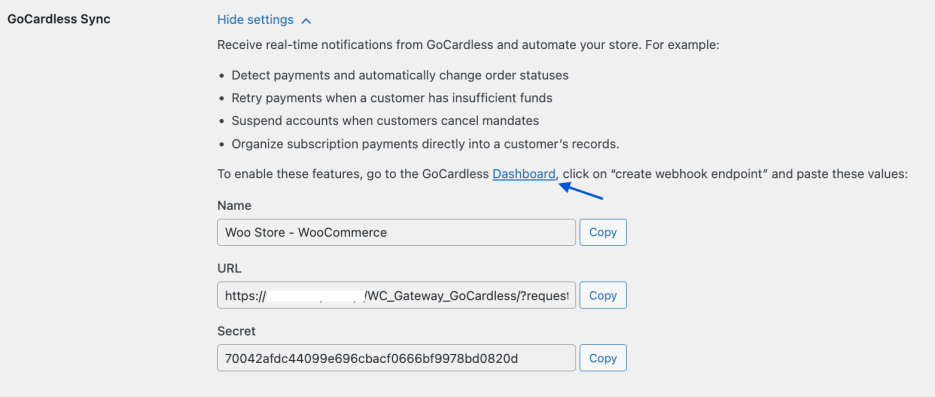
Skip down to GoCardless Sync.
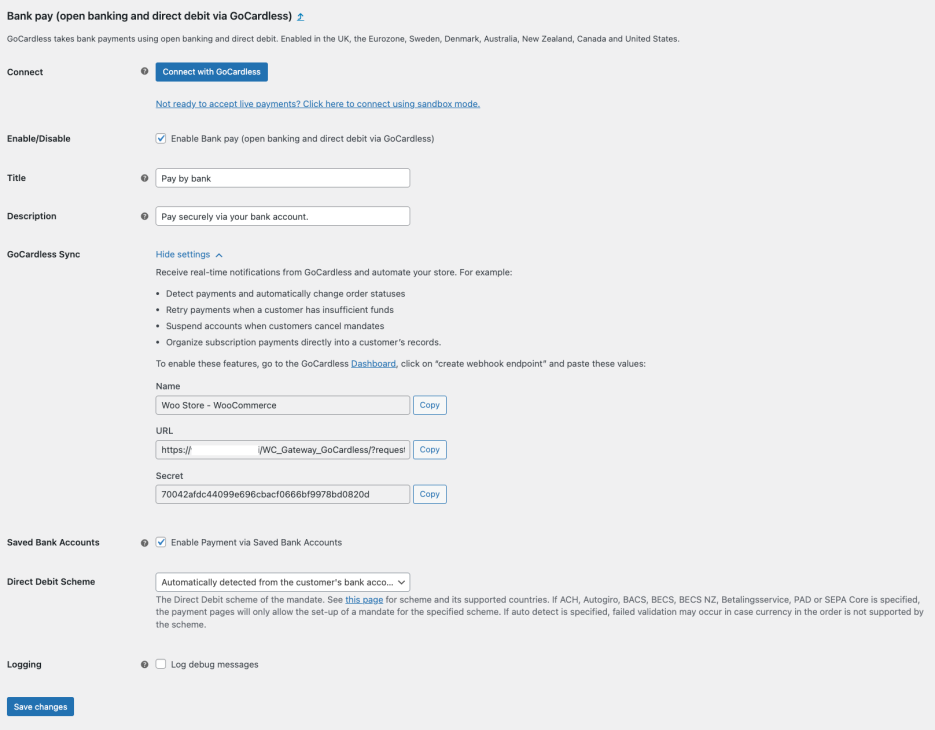
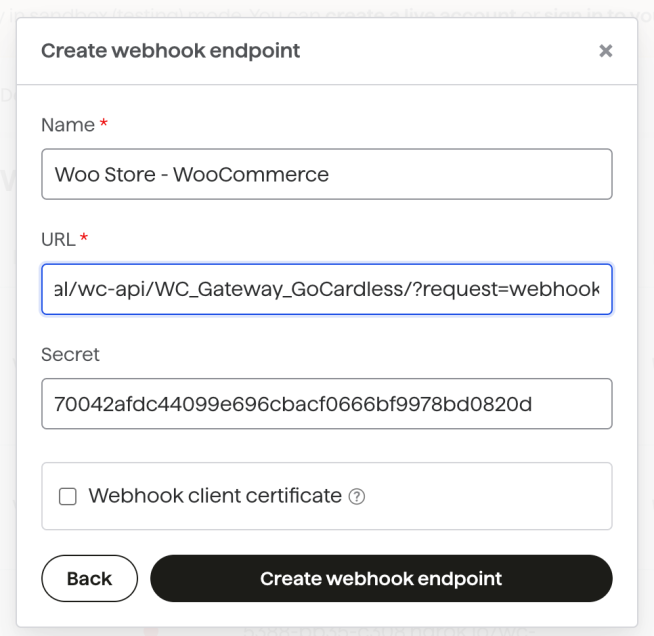
Click the Dashboard link. A new GoCardless window will open. On the Create Webhook Endpoint screen, enter the required details:
- Name: Copy from the GoCardless Sync section and paste it.
- URL: Copy from the GoCardless Sync section and paste it.
- Secret: Copy from the GoCardless Sync section and paste it.
- Webhook client certificate: This option can be left unchecked.
After entering the details, click the “Create webhook endpoint” button. Once the GoCardless webhooks window closes, you’ll be redirected back to the Bank Pay settings screen in your WooCommerce store. Don’t forget to save your changes to complete the setup.
Step 3: Configuring GoCardless settings
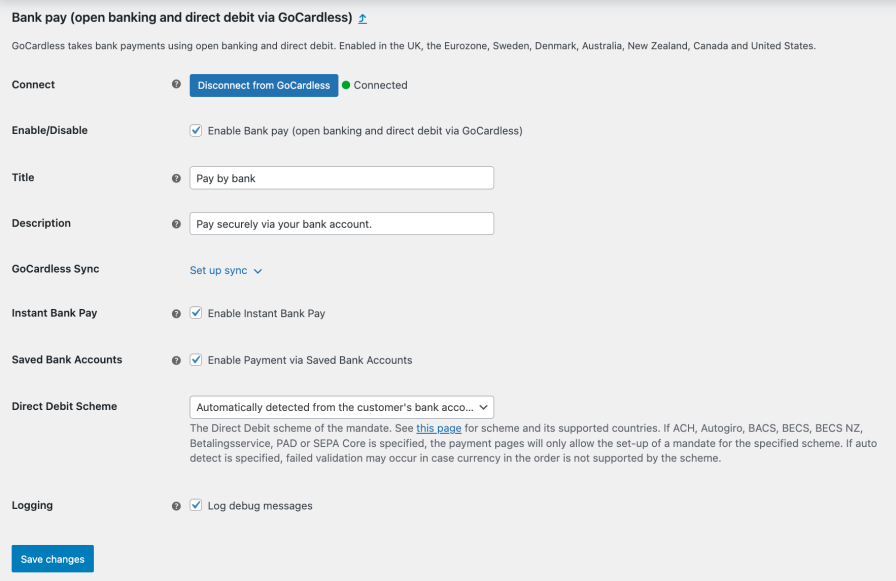
After connecting your GoCardless account with your WooCommerce store, complete the payment gateway setup by configuring the following settings:
- Enable/Disable – Toggle on or off.
- Title – Enter the name shown at checkout. Default: “Pay by bank”.
- Description – Enter the message customers see at checkout. Default: “Pay securely via your bank account”.
- Direct Debit Scheme – Choose a scheme. Default: Automatically detected from the customer’s bank account.
- Instant Bank Pay – Turn this on to collect payments instantly via open banking where available. By default, this is disabled and must be enabled to use.
- Log debug messages – Keep enabled for troubleshooting if issues occur.
- Save changes.
Step 4: Test Mode – Sandbox
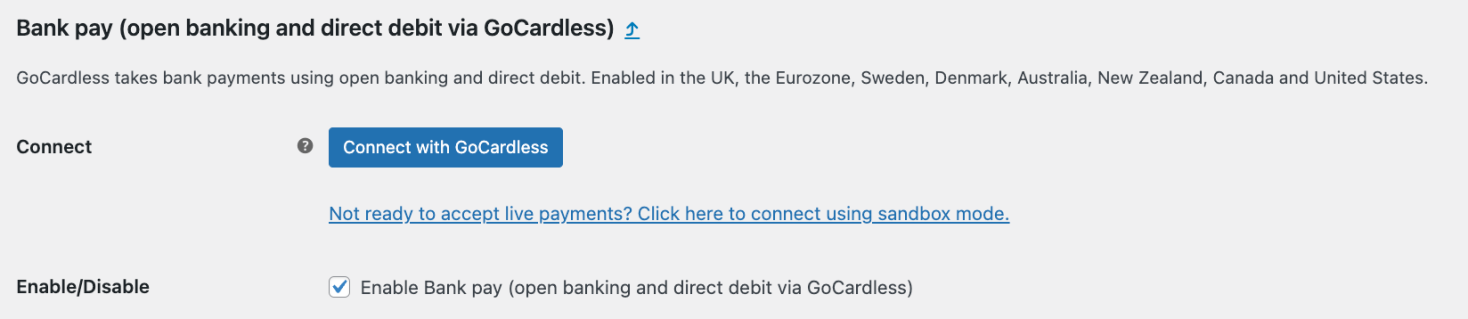
If you’d like to test the GoCardless gateway in a sandbox environment before going live, follow the steps below to enable sandbox mode.
If you’re currently connected to GoCardless, disconnect first. If you’re already disconnected, simply proceed to the next step.
Select the “Not ready to accept live payments?” link.
Repeat the same setup and configuration steps in the live environment as you did for the test environment.
Test transactions using GoCardless test credentials:
- UK: Sort code 200000, Account number 55779911.
- Sweden: Clearing number (branch code) 5527, Account number 1234512.
- All other regions: IBAN GB60 BARC 2000 0055 7799 11.
Step 5: Go live
Once you are completely confident that everything is working smoothly, this is the final step to go live.
You need to repeat the process of getting the Access Token and Webhook, but this time, you will log in to your live GoCardless account.
- Log in to your live GoCardless account and create a new Access Token and a new Webhook Endpoint.
- Copy the new Access Token and Webhook Secret.
- Return to the GoCardless settings page in WooCommerce and paste these new live credentials over the old test ones.
- Uncheck the “Test Mode” box.
- Click “Save changes”.
GoCardless vs Others: Which Payment Gateway Fits WooCommerce Best?
Frequently Asked Questions
1. Can I test GoCardless before going live?
Yes. GoCardless provides a sandbox mode where you can run test transactions before switching to your live account.
2. Does GoCardless support international payments?
Yes. GoCardless supports local Direct Debit schemes in multiple countries, allowing you to accept payments globally while giving customers a familiar local payment experience.
3. Can I use GoCardless for one-time payments or only for subscriptions?
You can use it for both. While it’s particularly popular for recurring payments like subscriptions, it also supports one-off transactions.
4. Is GoCardless safe to use with WooCommerce?
Yes. GoCardless operates on secure, regulated bank networks and uses bank-grade security to protect both businesses and customers.
Conclusion
In this guide, we’ve explored what GoCardless WooCommerce is, how it works, and why it’s an excellent solution for businesses relying on recurring or subscription payments. We’ve also walked through the step-by-step setup process and compared it with other popular gateways, helping you see where GoCardless stands out in terms of cost, reliability, and customer experience.
At Arestós, we specialize in delivering tailored WooCommerce solutions — from seamless payment gateway integrations to fully customized store setups. Whether you need a new online store built from scratch or want to optimize your existing WooCommerce site for better performance and conversions, our team can make it happen.
Contact us now to learn how our WooCommerce solutions can help you build a smoother checkout process and grow your online business.
Subscribe to our newsletter!
Get updated to
the lastest IT trends